Learn how to make your own custom SVGs that draw perfectly in VideoScribe
The best images for VideoScribe are SVGs. SVG stands for ‘Scalable Vector Graphics’ and you can create your own using an SVG editor such as Adobe Illustrator (subscription fee) or Inkscape (free). In this article we cover 2 different methods for creating your own SVG images.
Please note: With Adobe Illustrator 28.6, Adobe has made some changes to the way the software saves SVG files. If you're creating images for the VideoScribe Legacy, we'd recommend using an earlier Illustrator version of Illustrator. The latest version of VideoScribe is unaffected by these changes.
Method 1: Convert your imported image to an SVG image
If you're using Adobe Illustrator you can read our blog post on how to make an SVG for VideoScribe in Adobe Illustrator or view our video below:
If you're using Inkscape, please view our video below:
Top tip: Check out our blog post on creating photo-realistic mockups.
Method 2: Draw images directly into your SVG editor
- Use your chosen SVG editor to create a simple drawing with the pencil or pen tool to create ‘basic’ strokes
- Tools you can use to create basic strokes are: the ‘pencil’ and ‘bezier curve’ tools in Inkscape and the ‘pencil’ and ‘pen’ tools in Adobe Illustrator
- Do not use a brush (paintbrush) or calligraphy pen, otherwise VideoScribe will draw the outline of the stroke instead of a solid black line.
- Tools you can use to create basic strokes are: the ‘pencil’ and ‘bezier curve’ tools in Inkscape and the ‘pencil’ and ‘pen’ tools in Adobe Illustrator
-
- Use simple ‘basic’ strokes, don’t use any stroke effects or styles
- Save your image to your computer as an .svg file
- If using Adobe Illustrator, use ‘Save as…’ instead of ‘Export...’
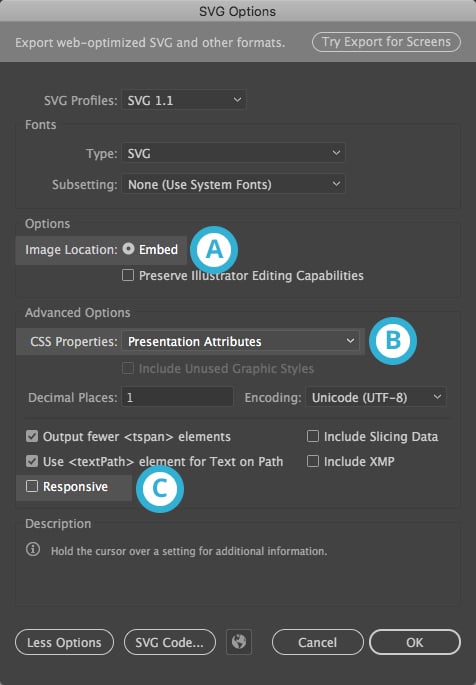
- We recommend the following save settings when using Adobe Illustrator:
- Image Location (A) should be set to ‘Embed’
- ‘CSS properties’ (B) should be set to either ‘Presentation Attributes’ or ‘Style Attributes’ in the ‘Advanced Options’ section
- The ‘Responsive’ checkbox (C) should be left unchecked

- Open VideoScribe and go to 'Add image'
- Select ‘File’ and locate your image
Your image will be imported into VideoScribe.
Method 3: Converting brushed or hand-drawn images to SVG
If you draw a line with the brush tool in Illustrator or Inkscape there won’t be a stroke in the file for VideoScribe to draw. If you want to draw with the brush, you need to get VideoScribe to draw another ‘basic’ stroke in exactly the same place as the brush stroke, but invisible.
Similarly, if your image was originally hand-drawn and lacks a clear edge, you will need to follow these instructions to ensure it draws cleanly in VideoScribe:
- In your SVG editor select the brush stroke
- Copy it
- Paste it into the exact same place on top of the first stroke
- Set the brush definition of this new stroke to ‘basic’ and remove any brush effect
- Thicken the new ‘basic’ stroke enough to cover your original brush stroke
- Set the opacity of this new stroke to 0% so it's ‘invisible’
You're asking VideoScribe to draw along the new transparent stroke and reveal the opaque brush stroke that is in the same place. Step 5 will determine how well your image will draw in VideoScribe.
General tips for creating better images for VideoScribe
- VideoScribe will draw your SVG image in the same order that it was drawn in your SVG editor.
- If using Adobe Illustrator, VideoScribe draws strokes in the order they are in the ‘Layers’ panel, starting from the bottom of the list and working up to the top.
- Use ‘Layers’ to separate the strokes of your image instead of groups but avoid using nested layers.
- Before saving your SVG make sure there are no hidden layers that you have forgotten to unhide. If they're hidden, they're not necessary so delete them.
- If using Inkscape, make sure the units of measurement are set to pixels in the document properties.
- Always make sure that any raster (bitmap) images are embedded into the SVG file when you save it. If ‘Link’ is selected, the raster image will not appear when your SVG is imported into VideoScribe.
- In Adobe Illustrator, when you save as an SVG, after you give the image a name and choose where to save it, you will get some ‘SVG Options’. There is a ‘responsive’ checkbox here (at the bottom) that should be left unchecked when saving as it may cause lines to thicken at the end of drawing in VideoScribe if it is checked.
